CVR(コンバージョン率)を上げる、最もカンタンな方法
WEBサイトを改善したい社長や担当者「WEBサイトのCVR(コンバージョン率)を上げたいけど何から手をつけたらいいんだろう??カンタンに改善できる方法があれば教えてほしい」
こんな疑問にお答えします。
この記事の内容
- コンバージョン率を上げる、最も簡単な方法
- どれぐらいの重さか、測定してみよう
- WEBサイトを軽くするための方法
WEBサイト内の構成の改善や文章の改善など
コンバージョン率を上げる方法はたくさんありますが、
経験や技術が必要なことが多いです。
でも今回お伝えする方法は、
一番カンタンで即効性があります。
ぜひ試してみてください。
WEBマーケター歴5年半の
栗場石が解説します。
コンバージョン率を上げる、最も簡単な方法

早速、結論です。
WEBサイトを軽くしましょう。
これだけでコンバージョン率が上がります。
「えっ!ホントにそれだけで上がるの??」
そう思った方もいるかもしれませんが、
効果は抜群です。クリティカルヒットです。
では、なぜサイトを軽くすると、
成約率が上がるのでしょうか?
見込み客は待ってくれない
そのお話の前に、、、
あなたにはこんな経験ないですか?
あなたはちょっと気になる
WEBサイトを見つけて、
アクセスしようとクリックしました。
でも…
なかなか移動せず、画面上では何かが
くるくる回ってそのままの状態。
「遅っ!!!!もう、ええわ!!!」
イライラしながらページを閉じる。
きっと1度や2度ではないでしょう。
僕も遅すぎるサイトには
「なんやねん!!!」
って心の中でツッコミながら
閉じることがあります。
それもそのはず。
アメリカの大手ネットワーク事業者である、
Akamaiの表示速度についての調査によると、、、
約50%の訪問者が2秒を超えると
イライラするというデータが出ています。
また3秒を超えてくると、
その半数の人は見ることを
やめて離脱します。
そして、当然ながら時間が
1秒経つにつれて、
どんどん訪問者は離れていきます。
このようにサイトに訪れようとした見込み客は
待ってはくれないのです。
でもこれ。
あなたのページでも同じ状況
になってはしませんか?
WEBサイトが重すぎると
当然、表示されるまでに時間がかかります。
なので、サイトを軽くすることで、
見込み客の離脱を減らすことができるということです。
どれだけデザインにこだわっていても、
どれだけ良い文章が書かれていたとしても、
見ていなかったら意味ないですからね^^;
「自分のサイトを確認してみたら
すぐ表示されるたし、私は大丈夫!」
と思った人もいるかもしれません。
でもこれには理由があって、
一度訪れたサイトにはキャッシュデータというもの残ってあって
初めて訪れた人よりも表示が速いのです。
それに、仕事でインターネットを利用する人は光回線のように
高速通信を使っている人が多いので気づきにくいですが、
一般の人はまだまだ遅い回線を使っていることも多いです。
自身のインターネット環境では、
すぐに表示されても、一般の人には
表示されるのが遅い場合ってよくあります。
パソコンですら、10年以上前のものを
使っている人もたくさんいるので、
基本的に見込み客のネットは遅いものだと
意識しておくようにしてください。
【スポンサードサーチ】
どれぐらいの重さか、測定してみよう

では、実際に自身が運用しているサイトが
どれぐらいの重さなのか測定してみましょう。
測定するには以下のツールを使います。
【Pingdom Website Speed Test】 https://tools.pingdom.com/
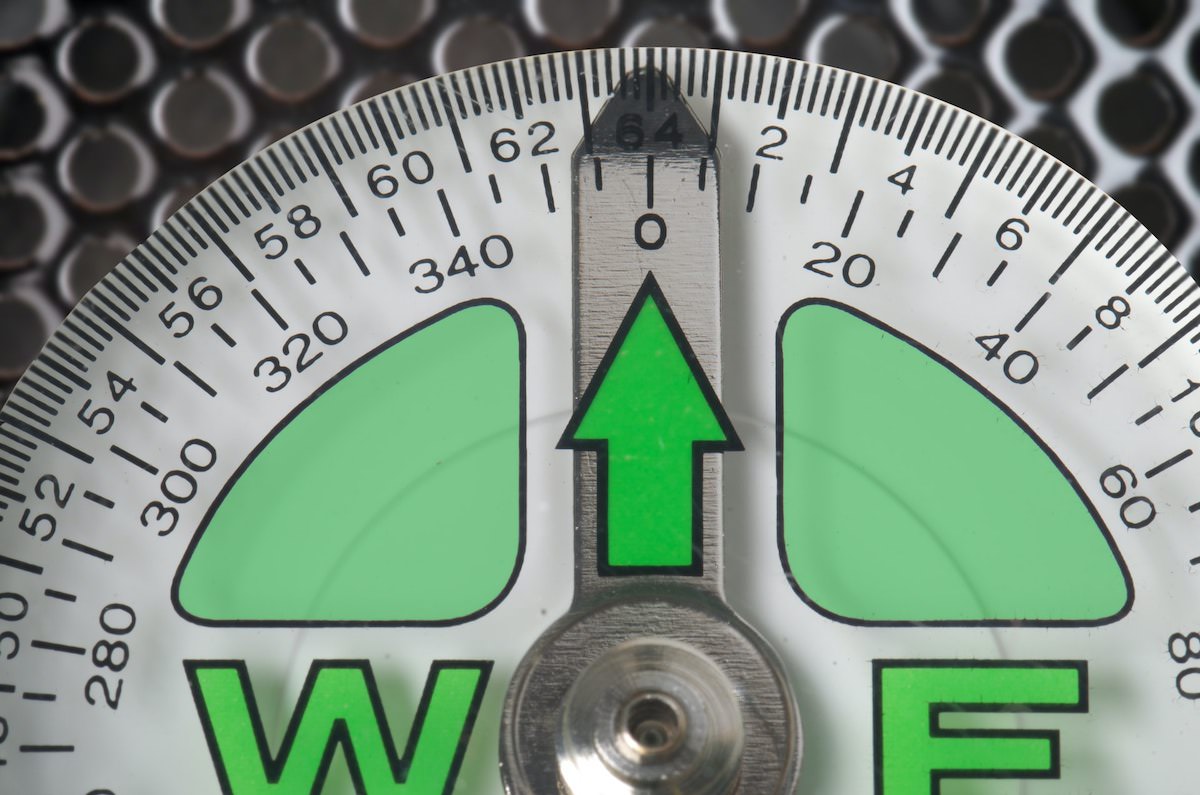
使い方は以下の通りです。
- 調べたいサイトのURLを入力
- 「Test from」のところを「Asia – Japan – Tokyo」を選択
- 「START TEST」をクリック

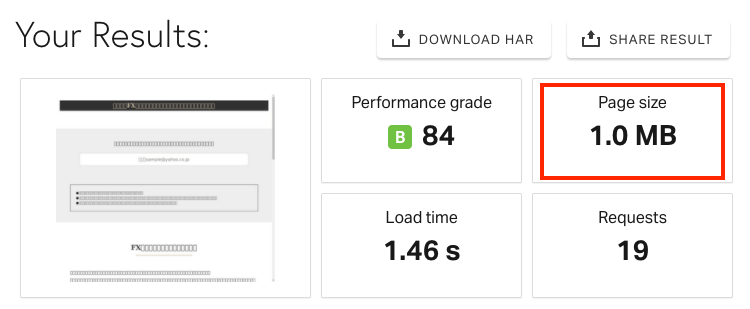
すると、以下のように結果が出ます。

上記の赤枠のところが、ページの重さです。
この容量をなるべく減らしていきます。
特に広告からアクセスを直接流す、
LP(ランディングページ)なら
1MB以下を目指すようにしましょう。
WEBサイトを軽くするための方法

サイトを軽くするためにまずやってほしいこと。
それはサイトにある、画像を軽くすることです。
これが即効性が一番あります。
画像はツールを使えば、すぐ軽くなります。
それを差し替えればOKです。
画像を軽くするためのツール
まずPING画像なら
TinyPNG
がオススメです。
ちょっとリアルなパンダが目印のサイトです。
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
サイトに軽量化したい画像を
ドラッグ&ドロップすれば
すぐに軽量化してくれます。
そして、JPEG画像なら
JPEG miniというアプリがオススメ。
JPEGmini – The Photo Optimization Tool Trusted by Tens of Thousands Image Perfectionists
JPEGmini – The Photo Optimization Tool Trusted by Tens of Thousands Image Perfectionists
lite版なら1日20枚という制限はつきますが、
無料で使えます。
画質の低下に注意
上記のツールで容量は減らせますが、
ひとつ注意点があります。
上記のツールを1つの画像につき、
1回使うのは特に問題ないと思いますが、
もっと容量を下げようとして、
何回もやると画質が下がってしまいます。
見づらくて汚い画像にならないように
バランスを見ながらやるようにしましょう。
【スポンサードサーチ】
まとめ
今回、サイトの軽量化のための
画像の軽量化をお伝えしました。
ただ軽量化以前に、
なんとなく入っていて、
必要のない画像があるかもしれません。
それらを外すほうが
一番てっとり早いです。
それでもなお、必要な画像なら
軽量化するようにしましょう。